
MarkDown语法学习笔记
MarkDown笔记语法学习
前言
"开发者专用的文档"——MarkDown果然名不虚传!
笔记条理清晰,结构分明:自动生成大纲目录,快速跳转
格式多样:标题 / 代码 / 超链接 / 表格 / 音视频 / 甚至是HTML!
编写快捷简单: 对于Word而言.MarkDown形成好看条理的文档简直方便太多,纯键盘即可完成丰富的布局样式
格式共通:可转jpg / PDF /Word / HTML / ePUB等格式,传播,分享无忧,阅读无虑.
基础知识
文件格式后缀: .md
常用编辑器: Typora StackEdit dillinger QOwnNotes 等 也可纯文本编辑后以MarkDown语法格式导入编辑器
元素:行内元素 块级元素
语法:输入符号后一般需要继续输入一个空格表示MarkDown符号
未完待续...
标题
输入"#"表示你要定义一个标题,语法如下:
# --------------- 一级标题
## -------------- 二级标题
### ------------- 三级标题
#### ------------ 四级标题
##### ----------- 五级标题
###### ---------- 六级标题每多一个"#"就会使字体小一号,共有六个字体大小层级
示例:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
引用
> 引用示例:
这是一行引用
这是第二行引用
列表
有序列表
其实就是有数字标号的一溜文字
有序列表直接输入"序号._"即可("_"表示空格),可以自动缩进
示例:
让杰哥变成超级富豪,要怎么做:
努力学习编程知识
努力考研,考取好的大学读研
毕业后努力工作
彩票中奖500万人民币
无序列表
前面有点点的一溜文字
- 无序列表示例:
Java工程师,科班出身,应该如何就业:
外卖员
滴滴代驾
保安
出租车司机
待办事项:
如下:
- [ ] 待办事项示例:
成为IT大佬
成为有钱人
去所有想去的地方旅行
拍很多哇塞的照片
在 [ ] 中输入字母x可以打勾:
当一个苦逼大学牲
做一个自己的博客网站
保持单身 T_T
代码块
作为开发者必不可少的部分了,可以将代码高亮显示,美观易读,语法如下:
```java
代码写在这里
```示例:
class example{
public static void main(String,args){
System.out.println("杰出咸鱼");
}
}数学公式
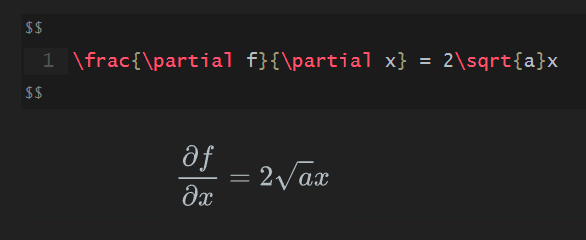
这个绝对要算的上是复杂的一个了,因为数学公式确实比较 难以描述
$$
\frac{\partial f}{\partial x} = 2\sqrt{a}x
$$上面的这一坨玩意表示的是:
示例
这个博客网站没有办法显示数学公式,用Typora输入后截图:

表格
表格是要用竖线"|"和横线"-"来描述的,它们分别在键盘的回车键上方和数字键0的右面,都需要按下Shift键来触发.
|姓名|年龄|性别|
|-:|:-|:-:|
|张三|20|男|
|李四|19|女|
|王五|18|武装直升机|这段代码生产的markdown样式如下:
示例:

语法说明:
|姓名|年龄|性别| #第一列为表头,以"|"开头,以"|"结尾,每一项之间相隔一个"|"
|-:|:-|:-:| #第二行表示对齐方式,":"在左则左对齐,在右则右对齐,两边都有则居中
|张三|20|男| #第三行之后都是数据,与表头格式相同即可
|李四|19|女|
|王五|18|武装直升机|强调字体
指的是斜体,粗体,语法如下
*文字内容* 斜体
**粗体** 粗体效果如下:
嘿~等我找到你 斜体
望住你眼睛~,心无旁骛地——相拥~
分割线
会显示一条淡淡的横线,用以隔断上下文,开启新篇章。
注意:一级、二级标题会自带分割线。
语法:
*** 三个以上星号
___ 下划线
---破折号示例:
链接
接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:[超链接显示名](超链接地址 "超链接title")
对应的HTML代码:<a href="超链接地址" title="超链接title">超链接显示名</a>
[超链接显示名](超链接地址 "超链接title")示例
字符转义
如果“`”,"#","*"这样的字符被MarkDown识别为语法了,那么如何在笔记中记录这种字符呢?
当然是转义:让它转换为普通字符,方法是前面加“\”(反斜杠)。
\# 这样就不会被识别为MarkDown语法了示例:
\## 真的只是两个井号
图片
这么吊的文档怎么能没有图片,它有两种实现方法:
方法一:MarkDown语法
方法二:HTML标签
<img src="图片本地地址/url" width="",height=""/>示例

结束
到这里,常用的MarkDown语法就介绍的差不多了,有错误请联系“杰出咸鱼”提出,非常感谢。
文档会不定期更新,确保更加全面和正确。